市场调研与全流程分析
都已经 24 年了,早已过了狂热追捧 AI 的时候,我现在看到那些 爆炸性的 的内容早就麻木了。
唯有真正能脚踏实地,通过 AI 赋能实际工作流中,才是牛逼。
从本篇章开始,我们一起来探索与入门 AI 在前端研发领域的应用。
市场现状
先说结论,从我下场实践,以及目前了解到的前端 AI 现状来看:
“目前还处在早期的阶段,前端未死,AI 赋能大有可为!”
市面上的 AI 赋能前端案例,抽取部分代表性的,总结了下:
对话生成页面
- 直接生成整个网站,如 Dora,主打生成官网

- Vercel V0,生成 React 组件

图片生成页面
- ScreenShotToCode,截图转换为页面,包括 html,react 等代码,Star 高的离谱。

详见:https://github.com/abi/screenshot-to-code
- draw-a-ui,将原型草图转换为代码
详见:https://github.com/SawyerHood/draw-a-ui
辅助性的代码生成工具
- GitHub Copilot,Github 做的辅助编程工具,十分推荐,官方也十分有自信,从 slogan 可以看出:The world’s most widely adopted AI developer tool.(世界上使用最广泛的 AI 开发工具)

详见:https://github.com/features/copilot
- GPT4、Claude3 等通用 LLM:用他们辅助编程也是不错的,比如当成搜索引擎来用。
如上,确实枝繁叶茂,百花齐放。
但是,用这些产品一概而论来替代前端,却还远远不够:
一、从广度来看
如今是 大前端,不是单纯的“页面仔”。
还包括:前端工程化、前端框架、PC 端、H5、原生移动端、可视化、跨平台(Taro、Uni-App)、小程序、Node 伪全栈等等。
用几个 AI 生成页面产品来表达:“前端已死”,还是有点太笼统了。
二、从深度来看
确实,前端大部分人的工作都是在写页面,那些 AI 生成页面的产品真的能够取代前端写页面这部分的工作吗?
某些写页面的工作可以,比如一次性的活动界面,无需二次迭代的静态页面等。
但是绝大部分是不能。
要知道,市面上的 AI 生页面产品,大都也是通用型的,它不会根据你公司的工作规范或者私有化的组件库来生成页面。
从广度和深度来看,AI 赋能前端,目前阶段还没有统一的解决方案。
因此,我们都是各自场景下的 AI 赋能探索者。
在本书的「核心理论」章节中,笔者提到的 AI 赋能金字塔模型,以及基于金字塔模型的前端工作流,就是我在自身工作场景下的 AI 赋能探索。
可以参考一下,看看是否能够给你一些启发和帮助。
AI 赋能金字塔模型

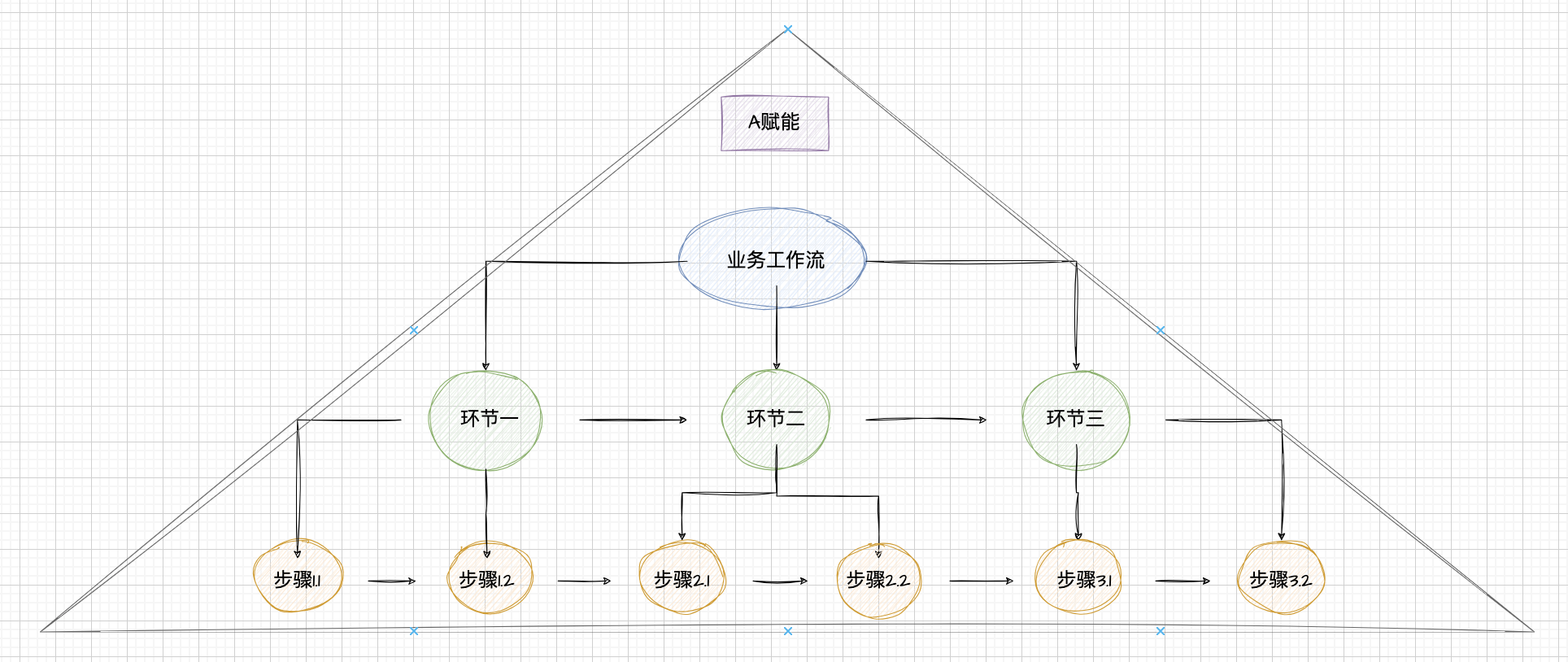
如上图,当做一件复杂的事情时,我们会拆分成各个环节,每个环节或许还能拆分为多个步骤。
AI 赋能同样如此,总结起来:基于一个规范工作流,拆分为功能职责单一的环节或者步骤,尝试用 AI 针对每个环节/步骤进行赋能验证。
其中有 2 点需要注意一下:
1、2/8 原则。
赋能 20%的的重要环节,或许能提升整体 80%的效能,因此需要评估一下 AI 赋能每个环节/步骤的优先级,优先赋能性价比最高的环节/步骤。
2、拆分颗粒度。
不拆分:会导致 AI 在理解复杂任务的时候容易“迷惑”。
拆分过度:容易简单问题复杂化。
前端工作流拆分
基于AI 赋能金字塔的理论,拆分后的前端AI 赋能的金字塔如下:

共分为 2 个环节,4 个步骤
一、业务组件开发
1.1 从 0 ~ 1 开发业务组件
1.2 从 1 ~ 100 迭代业务组件
二、对接联调
2.1 从 0 ~ 1 对接联调
2.2 从 1 ~ 100 联调迭代
其中,重点放在 业务组件开发 环节的 从 0 ~ 1 开发业务组件步骤。
因为这个环节占据了我们整个页面开发流程 80%的工作,属于重点赋能对象。
或许可以实现:只花整体 20%的时间就能够完成 80%的工作量。
确定各环节(步骤)赋能指标
如何评判某个环节/步骤的 AI 赋能是否有效果?
可以针对每个步骤/环节设置检测指标,如:效率、质量方面的指标,对比赋能前后的差异。
从 AI 赋能前端开发 的工作流来看,包含 2 大核心指标:
1、质量,包括功能质量和代码质量。
进行功能对比测试、业务组件的单元测试 & 集成测试 & 代码 Review 等。
2、效率,对比开发同样质量的代码,所需要的时间。
总结
针对目前市场前端领域的 AI 产品,从广度和深度分析来看:前端未死,AI 赋能前端大有可为。
AI 赋能金字塔模型:基于一个规范工作流,拆分为功能职责单一的环节或者步骤,尝试用 AI 针对每个环节/步骤进行赋能验证。
2/8 原则:赋能 20%的环节或许能提升整体 80%的效能