「循序渐进式」代码生成
上一篇,分享了一款基于任意开源、私有组件库生成代码的 AI 产品 --- LV0。
本篇,分享基于 LV0 生成代码的一种实践原则:循序渐进式代码生成。
在我 AI 生成业务组件的实践过程中,发现:让 AI 生成满意的代码,往往不是一蹴而就的,而是有一个逐步迭代的过程。
主要的原因有两:
1、个体原因:使用成本和心智负担低。
逐步迭代生成代码对提示词的要求比较低,根据代码的效果反馈不断迭代,心智负担低,尤其对初学者比较友好。
2、外部原因:复杂业务组件场景。
如果遇到相对复杂的业务组件中,往往需要更多的提示词上下文,而一次性给足上下文,是一件相对低效的事情。
相当于把写代码的精力 ==> 写提示词上,会有一种感受:“还不如我自己手撸代码”快。
因此,遇到复杂场景,或许逐步迭代(甚至不用 AI)的方式更加方便。
以上,我把这个逐步迭代生成代码的过程叫做:循序渐进式代码生成。
本篇,分享一些场景案例,探索如何使用 AI循序渐进式生成业务组件的代码。
案例
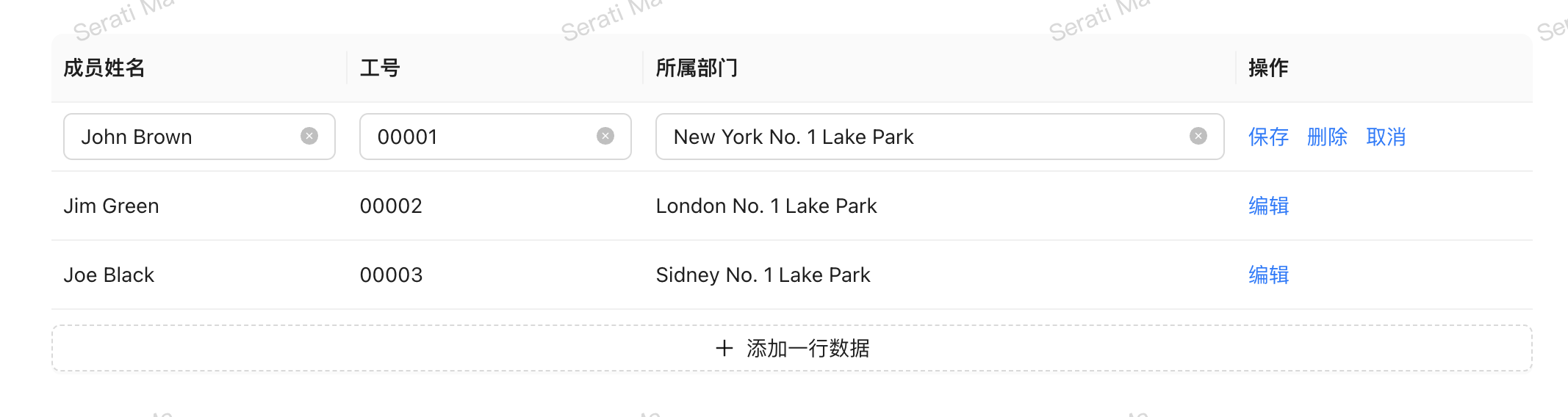
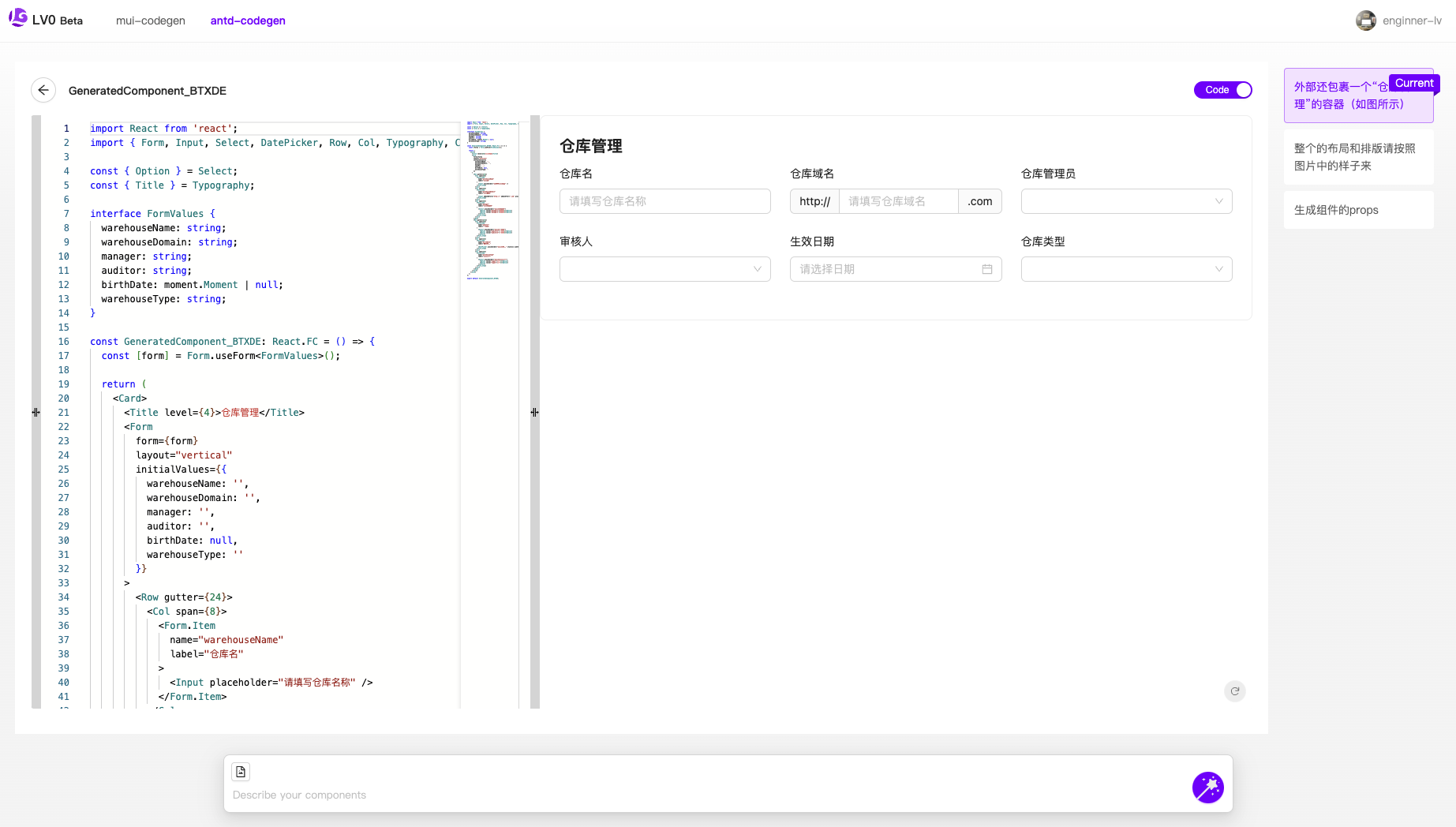
需求如下图,素材来源于:https://preview.pro.ant.design/form/advanced-form

整体耗时:10min 左右
循序渐进式的整个过程就是:人工不断挑毛病,让 AI 不断修复的过程。
prompt1:
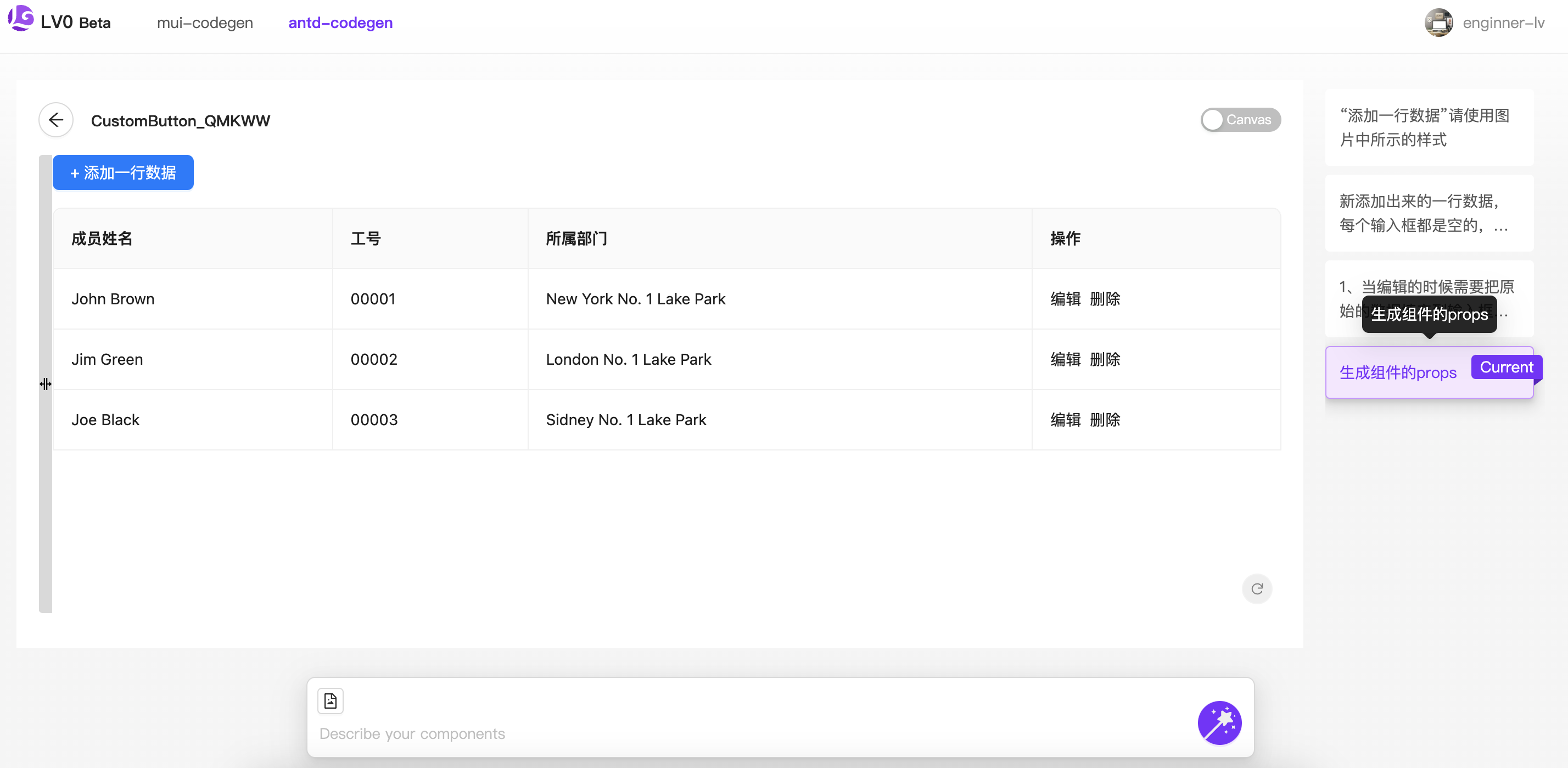
(截图一张组件的图)生成组件的props



prompt2:
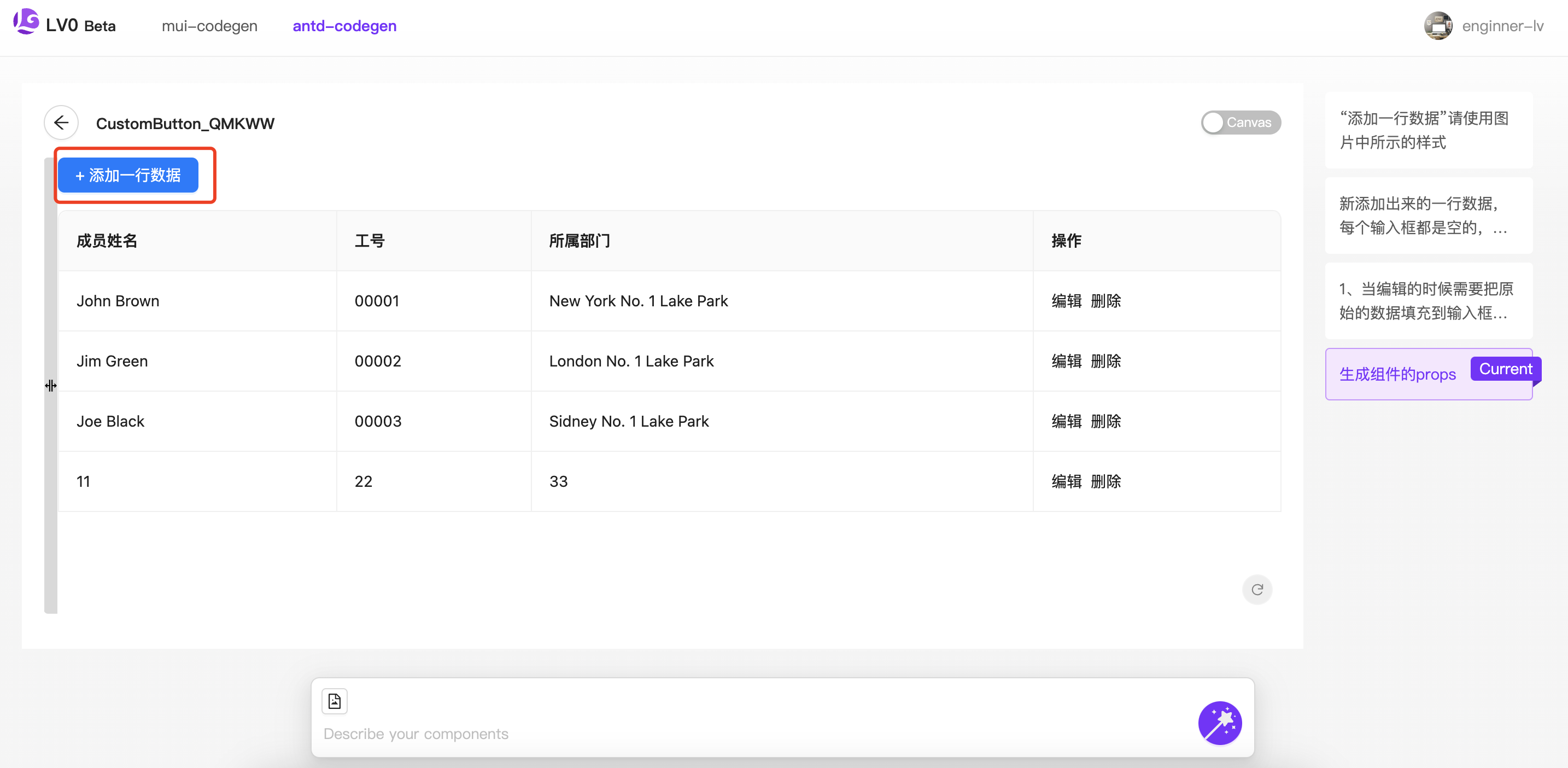
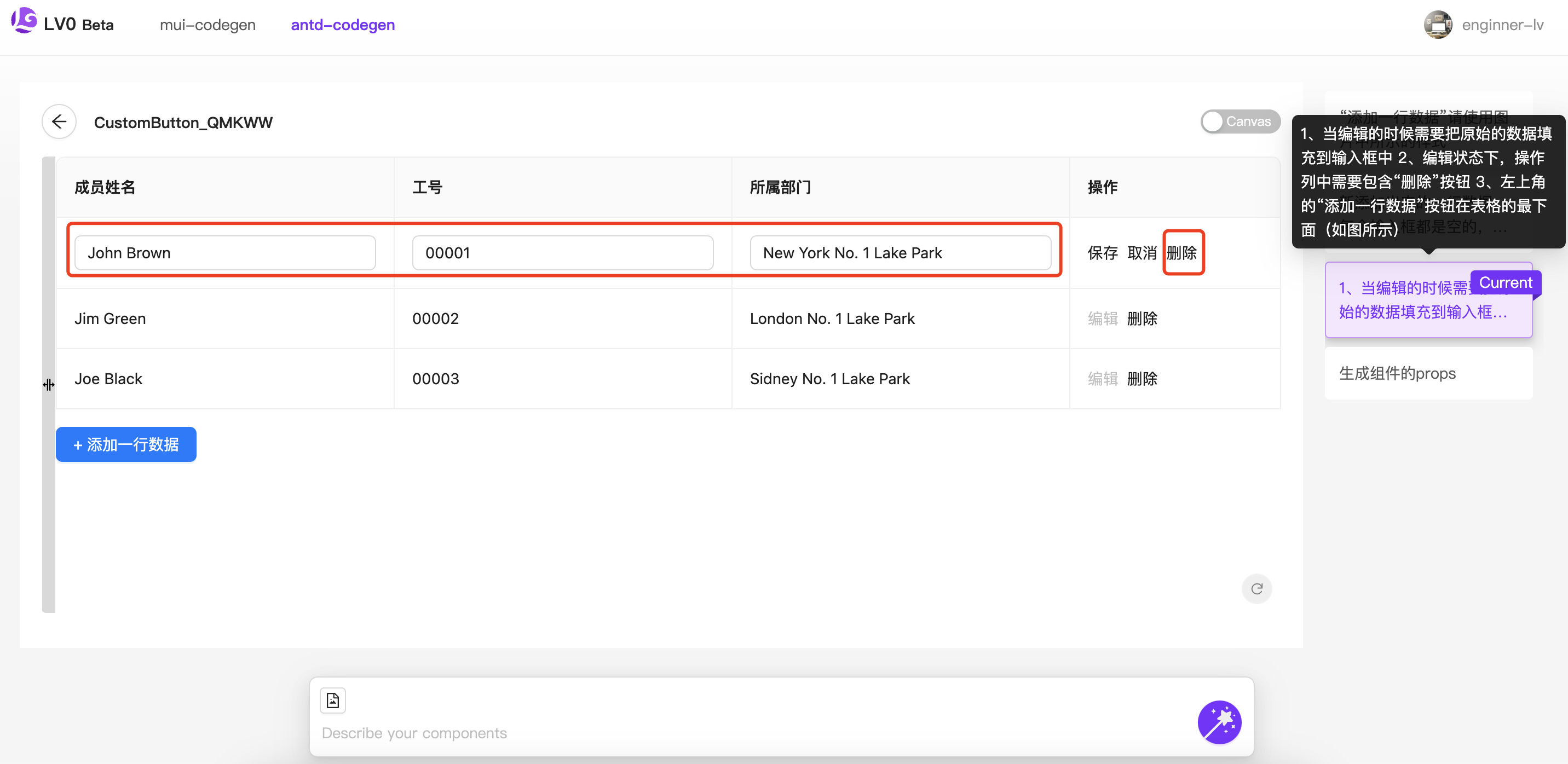
1、当编辑的时候需要把原始的数据填充到输入框中 2、编辑状态下,操作列中需要包含“删除”按钮 3、左上角的“添加一行数据”按钮在表格的最下面(如图所示)


prompt3:
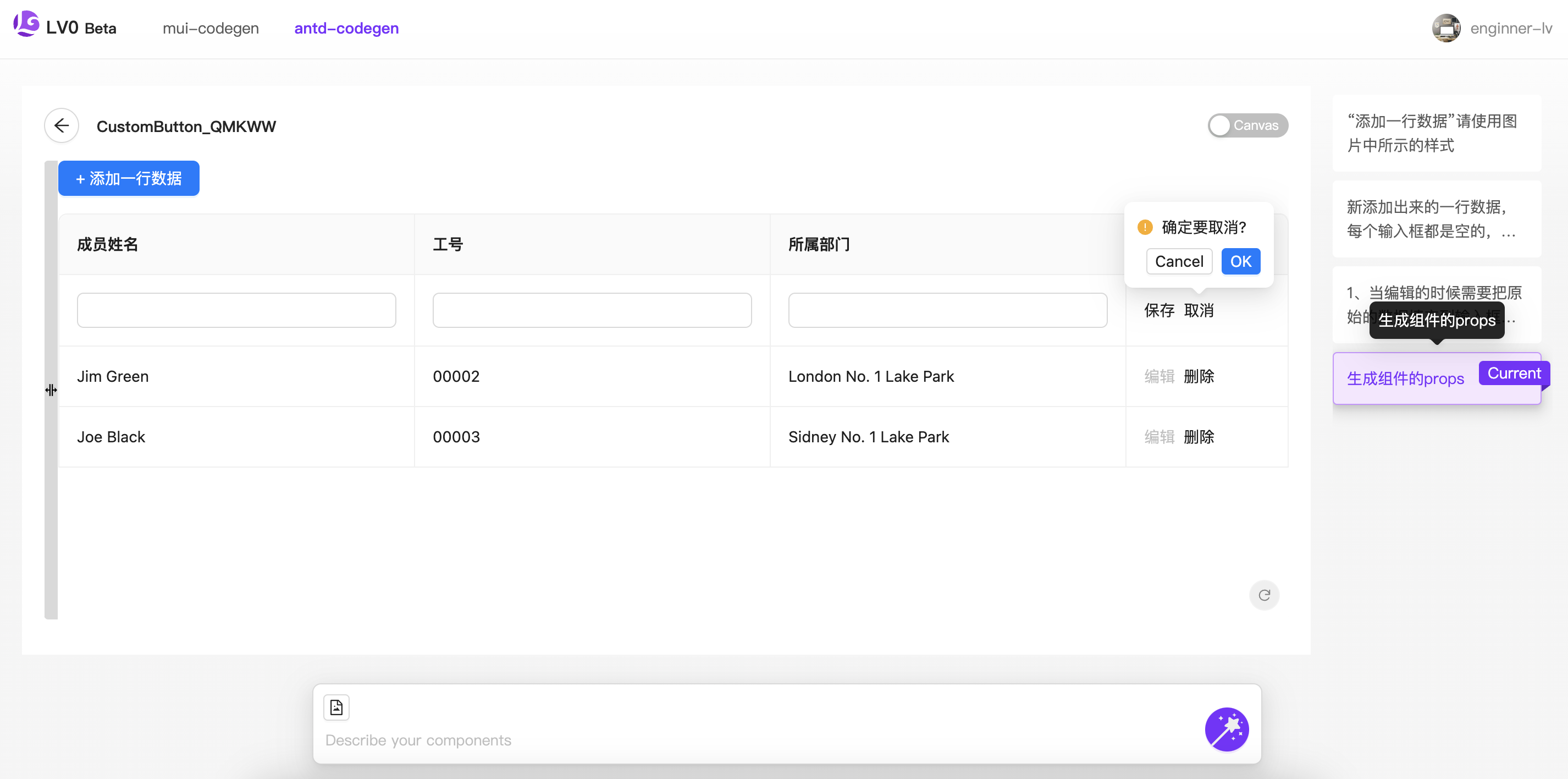
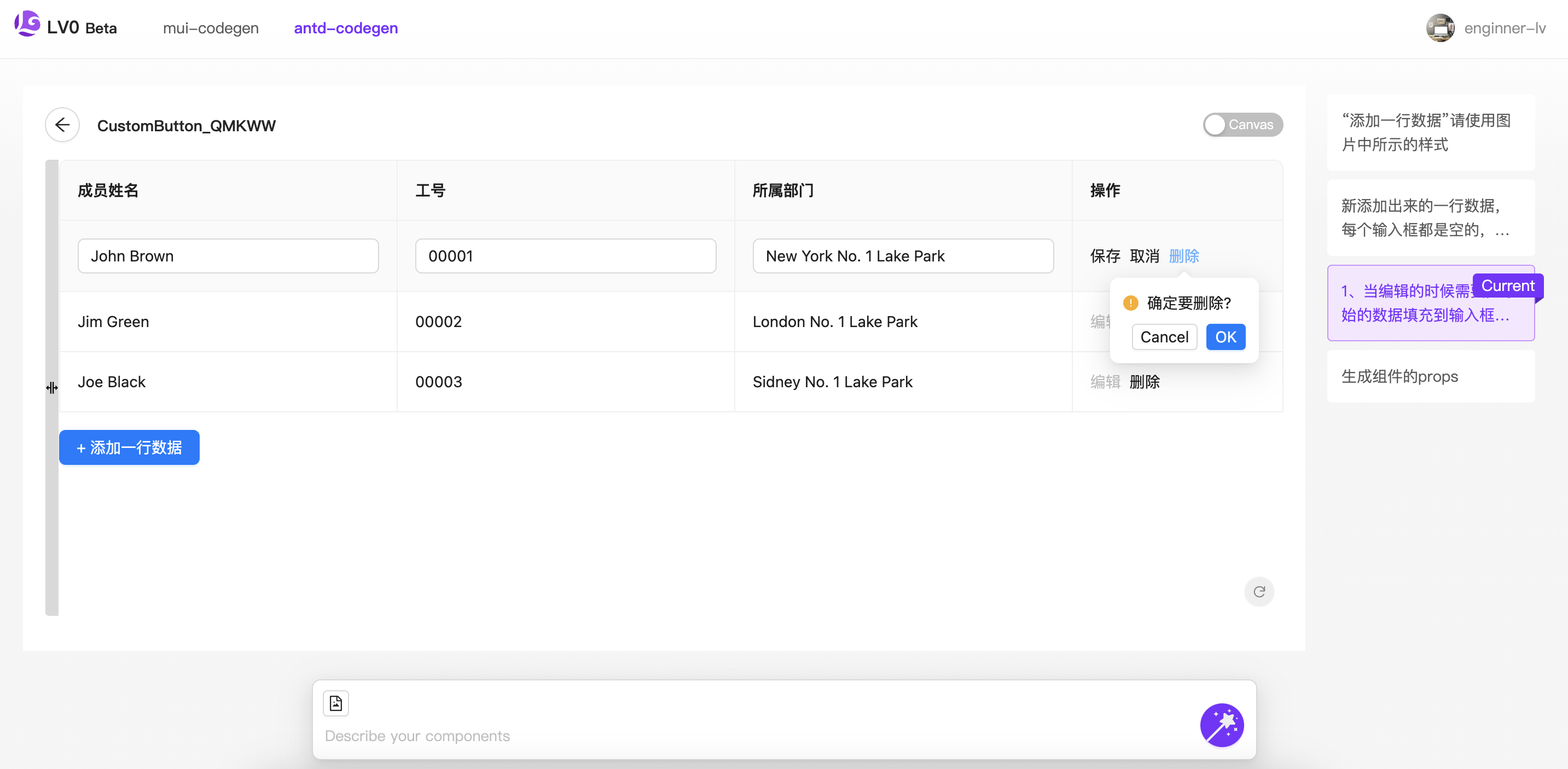
新添加出来的一行数据,每个输入框都是空的,且操作列不包含删除按钮,点击取消的时候就是删除新加的这一行

prompt4:
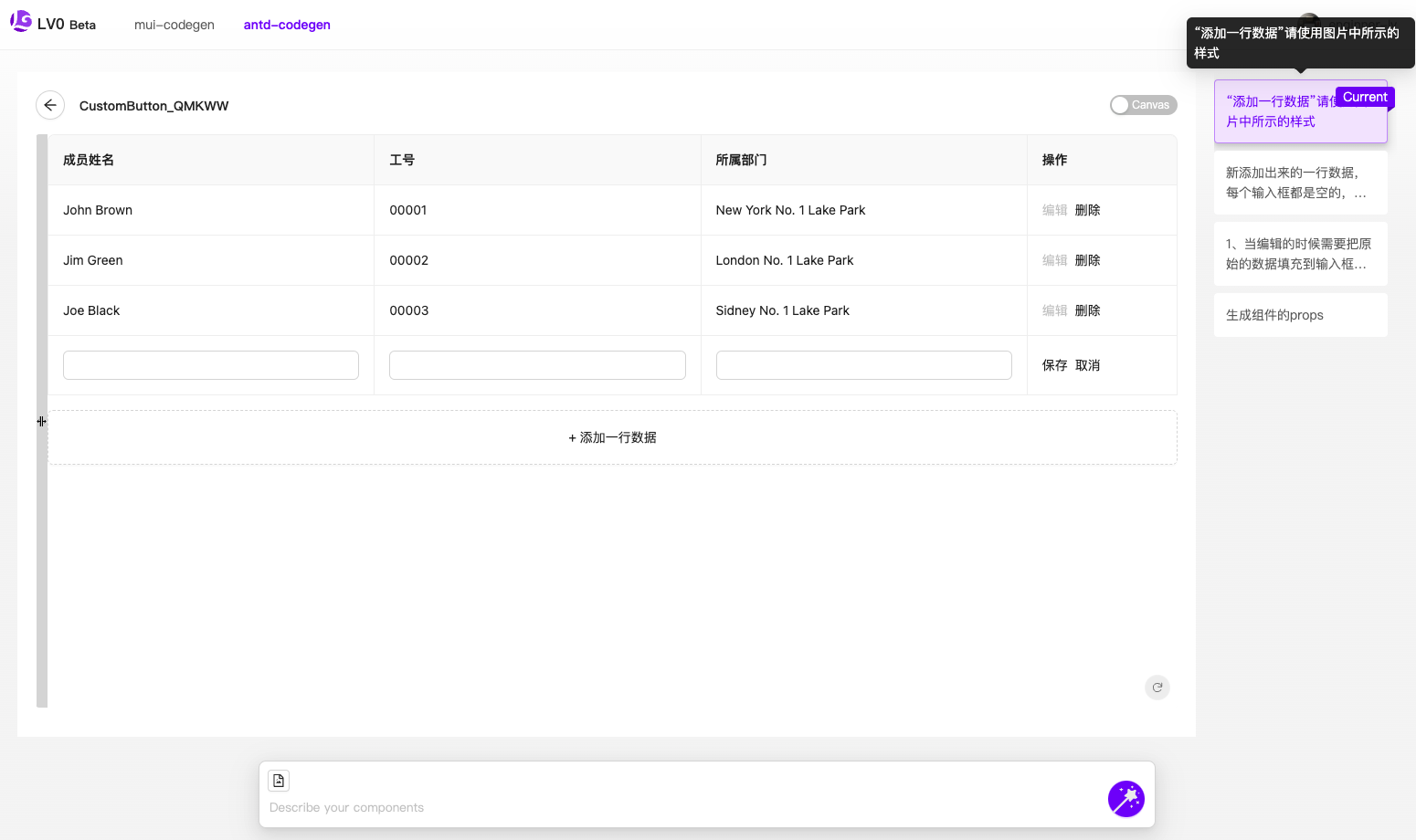
“添加一行数据”请使用图片中所示的样式

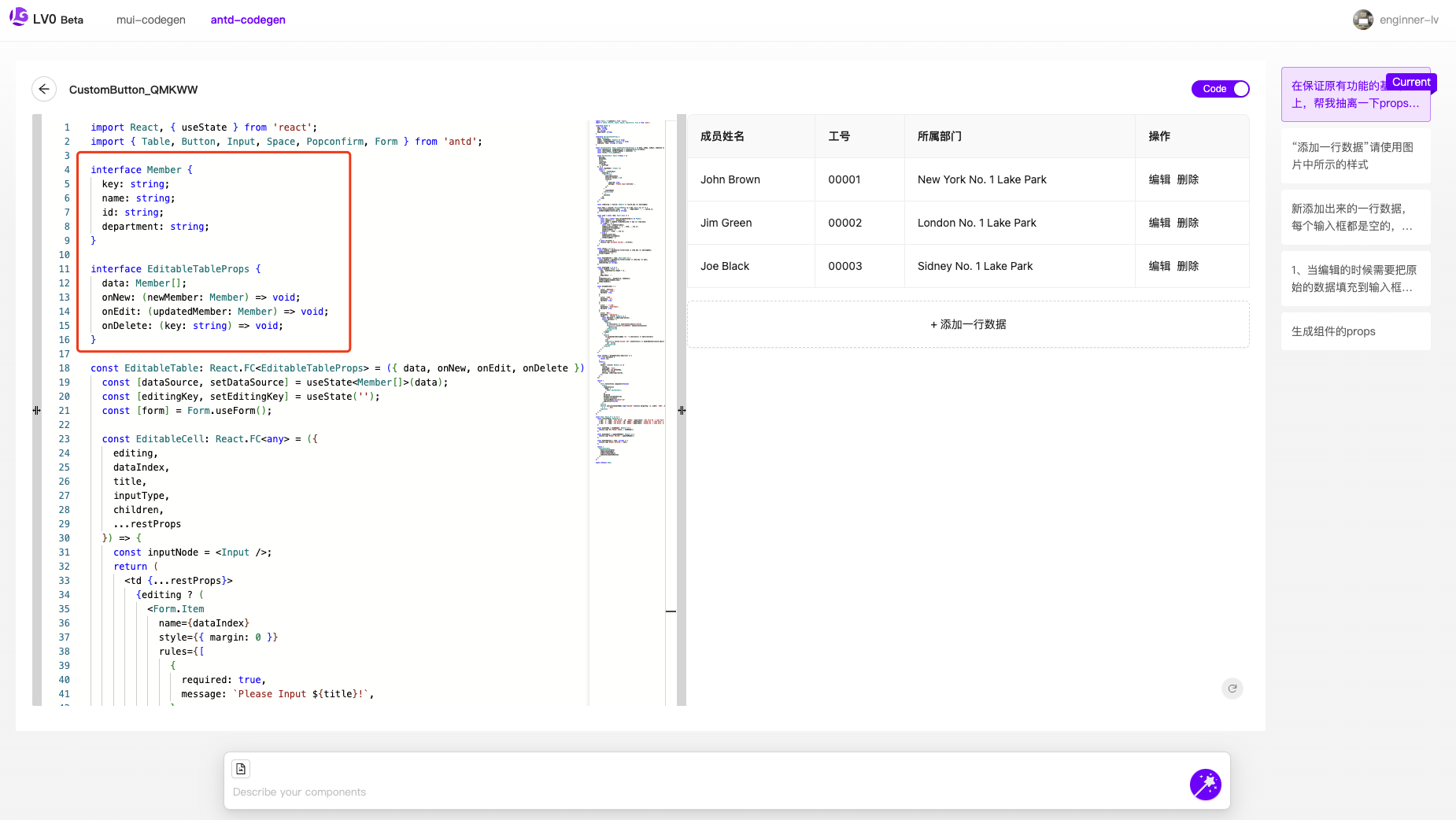
最后我们来简单看一下生成的代码,如下:
所有基础组件来源于 antd(可以自定义 codegen,换成任意开源或者公司私有组件库)

组件的 props 我还不满意,再加上一轮迭代。
关于如何设计整洁业务组件的 props
可参考:整洁的业务组件架构
prompt5:
在保证原有功能的基础上,帮我抽离一下props,data:展示列表数据;onNew:添加一行数据;onEdit:编辑数据;onDelete:删除数据

不错, 接下来就是进行代码的人工微调了~ 肯定还会有一些问题(是时候使用程序员的手段了)
下面还有几个例子,简单看下:
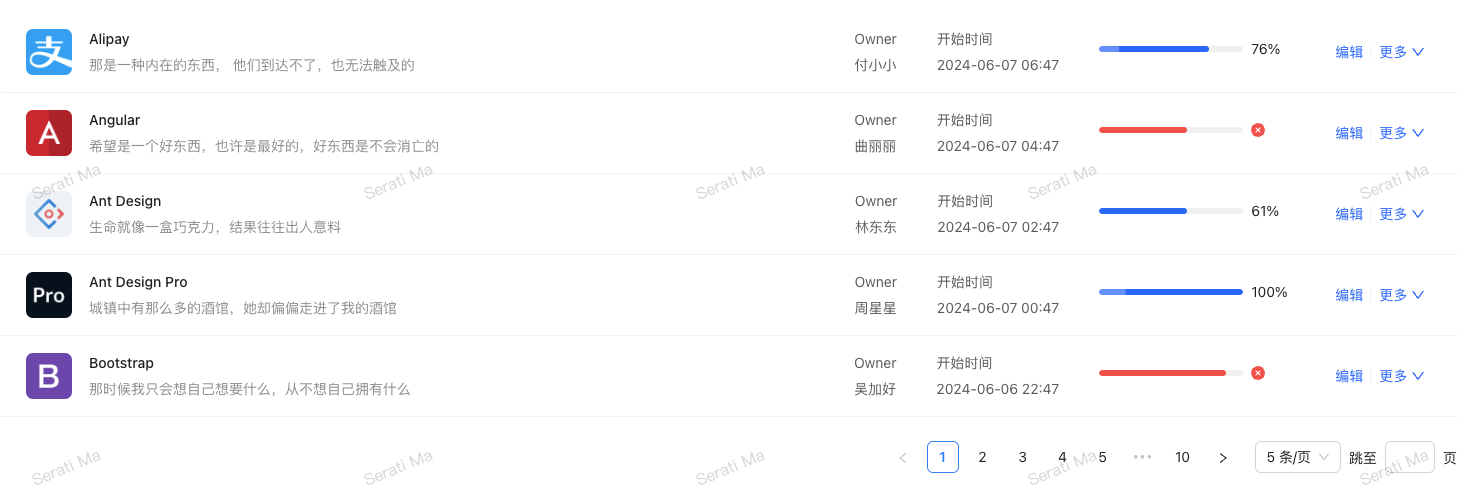
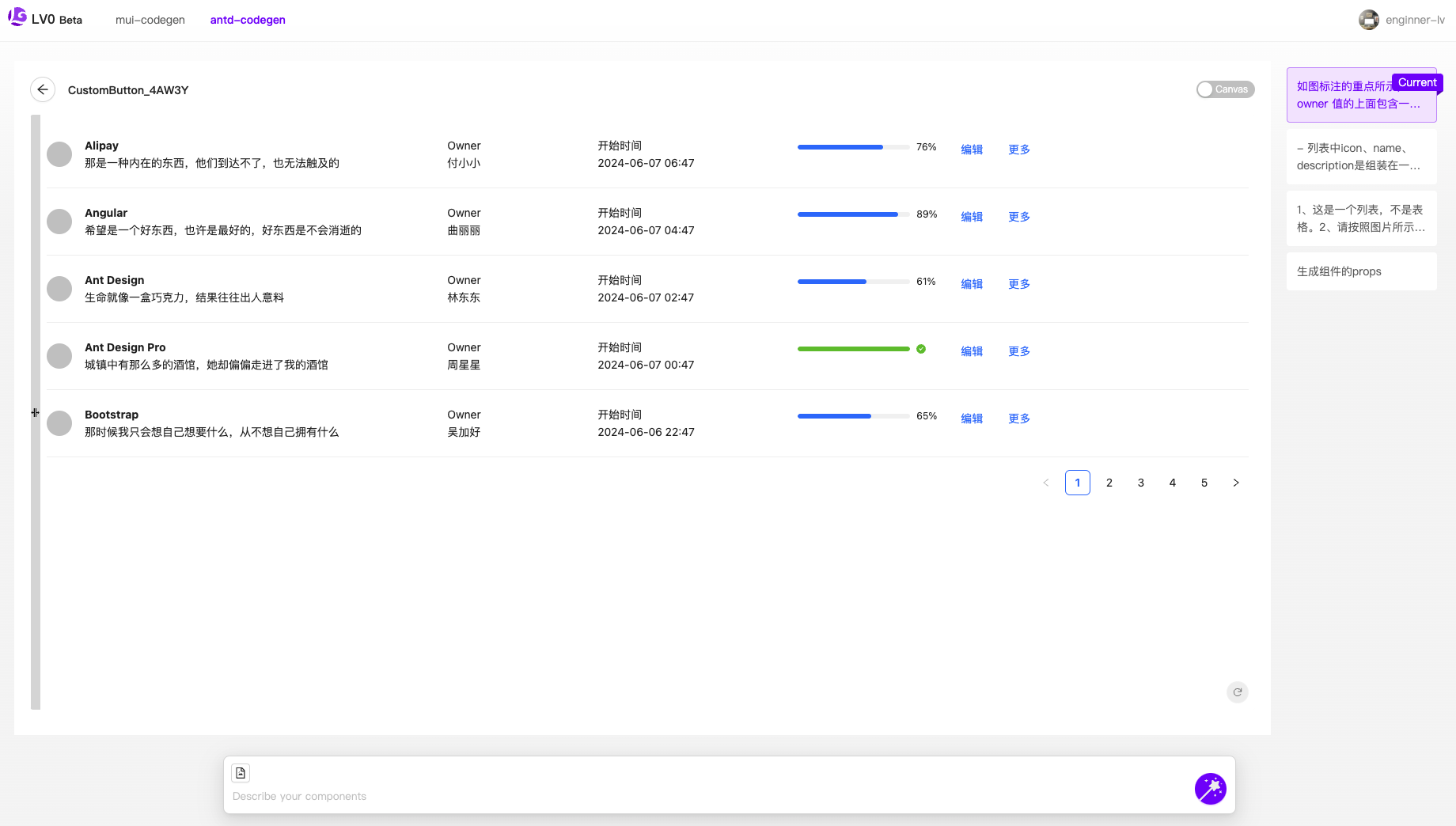
需求如下图:

整体耗时:5min 左右
效果:

需求如下图:

效果:

整体耗时:7min 左右
总结
对于初步探索 AI 生成代码的同学、以及相对复杂的业务组件场景来说(比如第一个案例),AI 肯定不能够一次性输出满意的代码。
因此,我们需要进行循序渐进式生成,正对每次生成的效果提出问题,让 AI 来迭代处理。
我的感受有 3 点:
1、还好 AI 不完美,不然前端开发业务组件真的无门槛了。
2、尽管不完美,但是这种跟 AI 结对编程的方式很爽,我提出问题,它来编码,提效还是比较明显的。
3、不完美,不代表停滞不前,AI 这波浪潮已经来了,谁都拦不住。
在写下这篇文章的时候,我也在想,我做的这些事,会不会自己把自己给“干掉”。
站在个人角度:现在做这些事情最大的出发点是:兴趣,能从其中找到成就感,讲实话,乐在其中,这就够了。
但转念一想,站在大环境角度:趋势不可抗,变革浪潮早晚会来,也不会因为谁而改变,只是时间问题。
变革虽会流血,但同时伴随着 新生。
前端是一个专业,是技能,是个体能力对外展示的一种方式。
只要个体的能力、学习力、探索力还在,那旧技能可以淘汰,新技能可以获得。
投入其中,紧跟趋势,从淘汰中寻求机遇,边抵抗,边追逐。
言归正传,如上内容,我们发现:每次我都会给一张设计稿的参考截图来生成代码,这就意味着:UI 设计是前置的工作,而且是必须的。
那有没有可能:不需要专业的 UI 设计师,前端人员借助 AI 工具自己就可以完成产品需求 => UI 设计的工作呢?
下篇,我们来探讨一下这个问题。